
如果你用过 YUI Compressor 压缩 CSS,那么你应该知道怎么吃鸭脖
命名
压缩 + Combo = Yabo(鸭脖)
先看Yabo(鸭脖)用法:

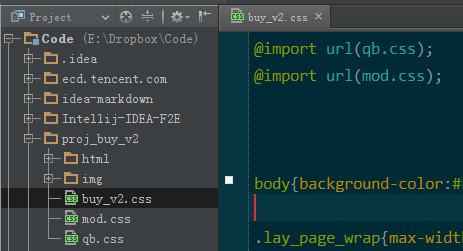
主样式叫 buy_v2.css 里头有import 2个零碎的 qb.css 和 mod.css (支持跨目录跨引号跨注释跨妹纸)

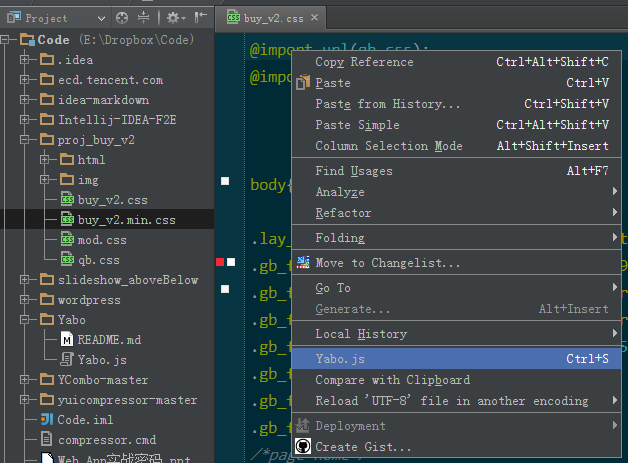
右键选择 Yabo.js 或者快捷键 我设置为了 ctrl+s 这个在 Intellij IDEA 里因为自动保存而快被遗忘的快捷键
生成 buy_v2.min.css 已经是包含了 mod.css 和 qb.css 和 buy_v2.css 并且用 YUI Compressor 压缩到了一行
就是这么个小东西啦, 之前一直用强大的 CSSGaga,
但是由于不支持传参, 又懒得新开个软件做压缩, 加上自己需求没那么复杂,就搞鸭脖了
Intellij IDEA / PHPStorm 配置
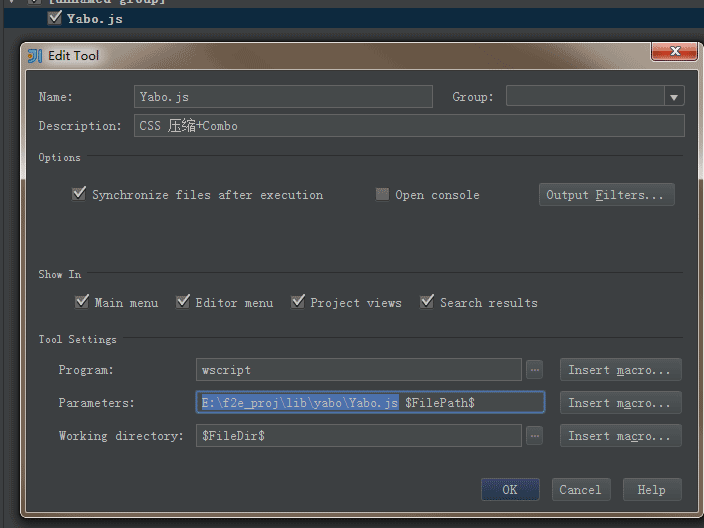
先看教程 WebStorm 使用外部工具 ,再看具体例子

因为 Yabo 是基于 JScript 开发,所以 Program 是宿主文件 wscript(windows only) 参数的话一共要2个
- Yabo.js 的路径
- $FilePath$ 当前文件路径
运行目录设置为 $FileDir$ 当前文件所在目录
通过 Github 下载
https://github.com/damao/Yabo 基友已经在开发 jar 版本,到时候就可以跨平台,期待一个
—已经添加了PPT到github上,有兴趣下载看看—————
《 “Yabo(鸭脖) – CSS 压缩合并工具” 》 有 30 条评论
话说这个不错,嗯,很久前看见过一个文章,貌似是在PJBLOG那里看到的,CSS可以和JS合并成一个文件
@Jr 呃.. 这样大丈夫咩?
被大猫迫害, – – 把N++换成了IDEA
@emric 熊吉
他们告诉我不会的话别乱压缩,不然出问题
@平板盒子 他们没告诉你有啥问题么?
@bigCat 网站报错
@平板盒子 没具体错误信息?我搞前台开发四五年了没听说过压缩导致网站报错的…
@bigCat 说搞不好错位啊什么的,反正就是叫我别搞。
@平板盒子 好吧,这老师当的…
@bigCat 看样子是怕出问题了麻烦他,就这么忽悠过来了
css额,我不常写这个
@黑涩的猪 哈哈,我主要工作是这个,所以开发了自己用,顺便分享给有需要的同学
@bigCat 我还是学生呢,一个月能写一次html
@黑涩的猪 可以多玩玩嘛,前端开发很紧俏的
@bigCat 不怎么会,但是正在学,我主要是做Windows 软件
@黑涩的猪 windows phone不流行,要不开发app也能赚一票
[…] 具体我不多说了,不懂的可以查看图文教程演示。 作者: 神飞 爱好前端设计与开发,崇尚一目了然的设计。现居深圳,就职于腾讯ISUX团队 Follow me on twitter @qianduan。 如果你喜欢本文,欢迎 订阅本站 以获得本站最新内容。 […]
[…] 具体我不多说了,不懂的可以查看图文教程演示。 […]
有用过cssTidy,但那个在webstorm中只是把注释给去掉了,并没有压缩成一行。
再弄个自动合并雪碧图
@独自流浪 JScript 貌似处理图形不会… 等学会 Java 再搞
加上我的这个工具吧:
Css图片与Base64互转工具
支持命令行,可以弄到你的这个编辑器里!http://www.cnblogs.com/edielei/archive/2012/10/24/2736478.html
@edielei 你可以去参考下 CSS Gaga 的思路,有个特定的目录,然后css调用那个特定目录的时候里头的图片会自动base64然后替换掉生成后的css里的图片路径
评估了一下你这个不好整合到我这里呐,要么JAR要么JScript才行
@bigCat Post author 那么你可以试试。http://www.cnblogs.com/edielei/archive/2012/12/29/2838443.html 这个工具绝对比YUI Compressor好得多!
@edielei 看介绍没看到好在哪里啊,而且小项目不太信得过…
多谢大神好工具,发现路径名存在空格的话一执行IDEA就报错。
@gyrate 这个… 因为参数是根据空格来区分的,所以传参的时候发现空格路径,会被当成2个参数… 可能不大适合你的场景呐
@bigCat Post author
尝试 FilePath 加个双引号看看~~
最近做了一个 Web 优化工具,在 GitHub 上启动了一下,命为 wopt(web optimizer)。主要用于对 Web 项目进行静态优化,目前支持对 CSS 和 JS 文件的合并压缩,并且会自动对 HTML 中的引用进行改写。
项目地址:https://github.com/lzlhero/wopt.git
欢迎您试用。