
开始本文之前请先阅读 WordPress 技巧:不用插件实现 Pagenavi 功能
接着是一坨广告:如果有企业要建站,推荐凶器 WP Jam
然后开始正文:
根据先阅读的那篇文章,教偶们如何用 wordpress 自带函数实现 pagenavi 功能
整完后输出的就是12344567的数字了
但还木有实现 pagenavi 的表现,也木有 左边那坨当前页面/总页面指示数
这就是为啥要写这篇文章的原因了
pagenav的缺点:多一个外挂样式表 一个http 请求是非常占速度的,可参考yslow说明书
以插件形式载入,虽然灵活,但以性能为代价
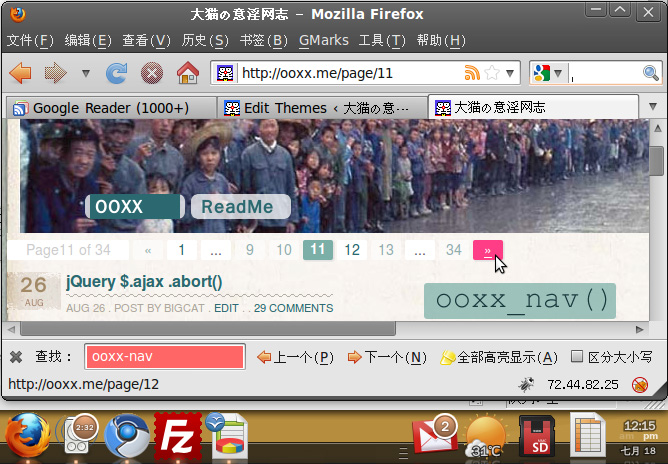
因为水煮鱼已经介绍过了,我直接就说修改的地方了,输出结果可以参考截图
第一步:在 functions.php 的 <?php 和 ?> 之间插入
function ooxx_nav(){
global $wp_query, $wp_rewrite;
$wp_query->query_vars['paged'] > 1 ? $current = $wp_query->query_vars['paged'] : $current = 1;
$pagination = array(
'base' => @add_query_arg('paged','%#%'),
'format' => '',
'total' => $wp_query->max_num_pages,
'current' => $current,
'prev_text' => '« ',
'next_text' => ' »'
);
if( $wp_rewrite->using_permalinks() )
$pagination['base'] = user_trailingslashit( trailingslashit( remove_query_arg('s',get_pagenum_link(1) ) ) . 'page/%#%/', 'paged');
if( !empty($wp_query->query_vars['s']) )
$pagination['add_args'] = array('s'=>get_query_var('s'));
echo '<div class="ooxx_nav"><span class="page-numbers pages">Page'.$pagination[current].' of '.$pagination[total].'</span>'.paginate_links($pagination).'</div>';
}
第二步: 在 style.css 里插入
.ooxx_nav{clear:both;margin:5px -2px;overflow:hidden;zoom:1;text-align:center;}
.ooxx_nav .page-numbers:hover{background:#FF3D86;color:#FFF;-moz-box-shadow:1px 1px 1px #DDD;-webkit-box-shadow:1px 1px 1px #DDD;box-shadow:1px 1px 1px #DDD;}
.ooxx_nav .page-numbers,
.ooxx_nav .dots:hover,
.ooxx_nav .pages:hover{-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#FFF;display:inline-block;float:left;height:18px;margin:2px;min-width:28px;_width:28px;padding:1px;}
.ooxx_nav .page-numbers:visited{opacity:0.5;}
.ooxx_nav .current,
.ooxx_nav .current:hover{background:#7BAFA7;color:#FFF;font-weight:bold;-moz-box-shadow:1px 1px 1px #DDD;-webkit-box-shadow:1px 1px 1px #DDD;box-shadow:1px 1px 1px #DDD;}
.ooxx_nav .pages,
.ooxx_nav .pages:hover{color:#CCC;width:120px;}
第三步: 在需要导航的适当位置,例如index.php search.php 里插入
<?php if(function_exists('ooxx_nav')) {ooxx_nav(); } ?>
要直接用的拷贝上头代码直接用即可,听解释的继续看
第一步里 function ooxx_nav() 作用就是新建一个输出页码的函数,名字随便来,当然调用的时候要对上
这里改动不大
1. 基于语义考虑<p />标签改为<div />,当然最好改成<nav />如果你已经createElement的话,哈
2. 调用变量 $pagination 数组里的当前页和总页数组重新合成左侧那坨功能
3. 左箭头和右箭头用字符实体标示一下更规范
第二步里 你可以根据自己的主题修改颜色
box-shadow 为页码数投影
border-radius 为圆角程度
-moz- firefox 私有
-webkit- chrome safari qq浏览器 maxthon 等webkit内核私有
不细说,有需求留言即可
第三步加入 function_exists() 判断 ooxx_nav() 是否存在,要是不存在也没关系
如果不加判断,天会塌下来
–update–
感谢 yun77op 找茬
'base' => @add_query_arg('page','%#%'),
应改为
'base' => @add_query_arg('paged','%#%')
少了个d,非permalinks固定连接的同学会链接失效

53 评论
添加您的 →😳 我的留言呢…
@mice, 沙发杀无赦
你那个邮件提醒中的 http://caitou.com/logo.gif
貌似还是老域名噢.
5555555 我的沙发怎么没了..
@mice, 恩,已经更新了的,谢谢
🙁 还好沙发又回来了 哇哈哈, 😳 下次留三个字,不留俩个了 👿
@mice, ❓ 稍微有营养点……
@bigCat, 😮 下次知道了..
摸一下……居然不能变大 🙁
@Leigh, 呃,没有做那个效果。。。IE下面可以方便的用zoom做,嘻嘻,其他就要用position了
看不懂 只好先收藏
努力学习天文知识
再这样下去,什么插件都可以省了。
免插件流路过
我的也是免插件
😉 好怀念以前那个晃一下就变粗҈大的效果~~ 😳
又发现新大陆了~~
大猫同志的博文果然不讲废话
能收工代码解决就收工~插件有不少后遗症
你怎么也开始搞这套了?把插件里的代码搬到function里就是免插件,罗罗嗦嗦的干啥啊。
不喜欢一切非都搞成非插件,换皮的时候太麻烦。
@lifishake, 😳 主要多个请求数很不爽啊…hack插件也麻烦…加上这个实现比较方便来着哈哈
如果是wp pagenavi 换皮肤的时候同样需要插入那坨function…
@大猫, 后边的那句是泛指.我真看不懂现在的免插件趋势.
@lifishake, 😉 折腾中会理解插件的工作原理,基于学习的目的,嘿嘿,要是基于用的爽,管他性能捏.~
系统是 Ubuntu 的?任务栏这么炫~~?喜欢
@HJin_me, 呃docky还是很赞的,但是显卡差跑不起来..
我用的是 willin 的 Mini Pagenavi,代码量也很少
@A.shun, 代码量其实不是重头,拖速度排第一的是http请求数,有个外挂样式表
@大猫, 差不多的哦,我说的那个也是免插件,也是几行样式 😆
@A.shun, 顶之 ❗
订阅了你的blog,最近想学wordpress,所以就
@MC柯, 真的想学建议别从blog开始,去看codex.wordpress.org
blog只是技巧,没有基础的,没基础你也理解不了技巧更不用说想出来啥技巧 🙂
嘿嘿!找个时间测试下,好久没动wp了~
找碴的
‘base’ => @add_query_arg(‘page’,’%#%’),
应改为base’ => @add_query_arg(‘paged’,’%#%’),
不然非永久链接用户会有麻烦, 🙂
@yun77op, 求具体麻烦,虽然偶不怎么会PHP,但是我就是固定连接啊,没见有啥子问题
@bigCat, 我说有麻烦的是那些,使用默认链接方式,$wp_rewrite->using_permalinks() 返回false的那些,他们是通过http://localhost/wordpress/?paged=2而不能http://localhost/wordpress/?page=2,不是默认链接是http://localhost/wordpress/page/2
@yun77op, 感谢,加了个update上去~
我也和博主一样使用火狐
看来要常来看看大猫了,经常发经典文章啊
第一次来,先说句无关文章的话吧,博客好漂亮啊,哈哈 😆
@mealdy, 😛 非IE浏览更赞哦
向无插件奋斗~~~尽管只是个传说~ 😛
好吧,我承认,这次我终于记得订阅这个se情站点了~ 😈
@hzlzh, 😳 传说也都是传出来的,嘿嘿,不靠谱
😯 还是插件来的实在。博主的主题华丽丽……
@junofeeng, 哈哈,蛋疼了才折腾木插件的
博主很强大,学习了
太好了,写的真不错
使用插件简单多了吧 直接激活就可以用 什么都不用修改
@插件, 呃,图的是代码的快感
收下了,拿回去研究, 😯
🙄 还需要改CSS啊,这个有点头大。
@赵福安, 哈哈,偶靠CSS吃饭
话说那个CSS代码好邪恶
不用插件 省了不少
shit,TKS,完美了,终于结束掉了一个插件。
注:我已经把邪恶的代码替换掉了
好东西啊 谢谢分类了!