什么是 PhoneGap 3
手机里的网页不能实现 Native APP 的一些功能和权限, Native APP 不如 HTML5 JavaScript CSS 那么灵活.
PhoneGap 就是一个中间件,链接 Native App 和 Web App 的桥梁,搞出来的是典型的 Hybrid App.
之前一直被人诟病的是性能不如原生的好,但如果对一些动画效果要求不高的 App ,开发成本大幅降低
更何况最新的 3 版本性能越来越好
什么是 IntelliJ IDEA
我最爱的 IDE.
IntelliJ IDEA, PHPStrom, WebStorm 前端开发指南.
什么是环境变量
例如一个程序在 D:\Dropbox\dev-tools\nodejs ,
我执行 nodejs 的时候必须要在 D:\Dropbox\dev-tools\ 这个目录下,
或者输入完整的路径 D:\Dropbox\dev-tools\nodejs 才能执行
如果把 D:\Dropbox\dev-tools\ 添加到环境变量 PATH 里面,任意地点执行 nodejs 这个命令都会去 PATH 里扫一遍,就实现了一人结扎,全家光荣
环境需求
- IntelliJ IDEA
- Node.js
- Android SDK 不要点Download the SDK,拉下去点USE AN EXISTING IDE
- Ant
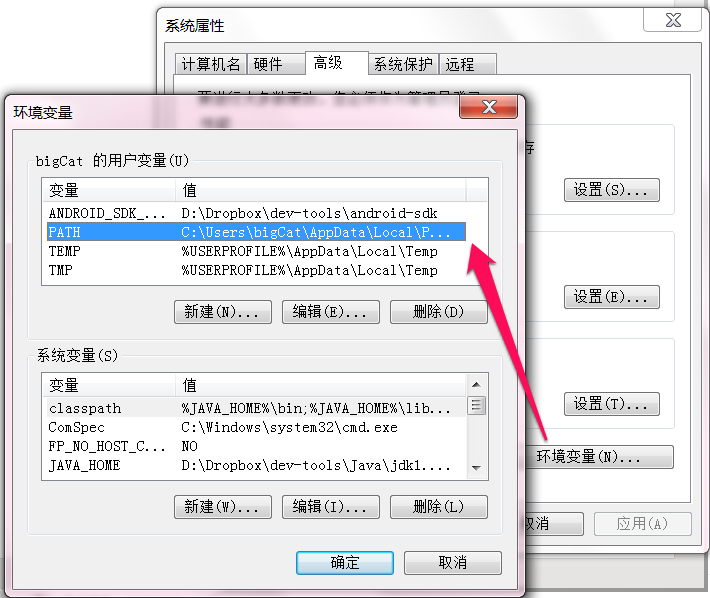
常用的路径配置到环境变量里

计算机>属性>高级系统设置>环境变量
大概要设置常用的
ANDROID_SDK_HOME 值 D:\Dropbox\dev-tools\android-sdk
JAVA_HOME 值 D:\Dropbox\dev-tools\Java\jdk1.6.0_45
PATH 值 D:\Dropbox\dev-tools\apache-ant-1.9.2\bin;
D:\Dropbox\dev-tools\android-sdk\platform-tools;
D:\Dropbox\dev-tools\android-sdk\tools;
D:\Dropbox\dev-tools\nodejs;
C:\Users\bigCat\AppData\Roaming\npm;
%JAVA_HOME%\bin;
安装 PhoneGap
因为我们把 npm 添加到了环境变量 PATH 里,所以随便开个 cmd 执行
npm install -g phonegap
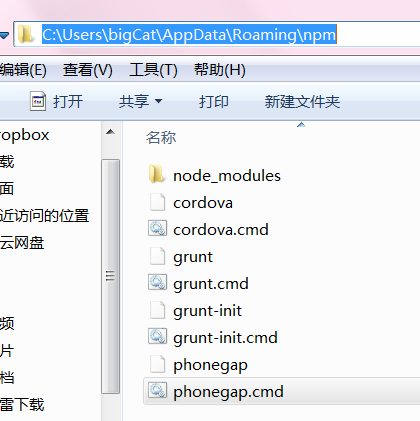
就安装好了, -g 代表这是个全局的应用,实际上就丢到了 C:\Users\bigCat\AppData\Roaming\npm 目录,还记得刚添加到了 PATH 咩.

创建第一个项目
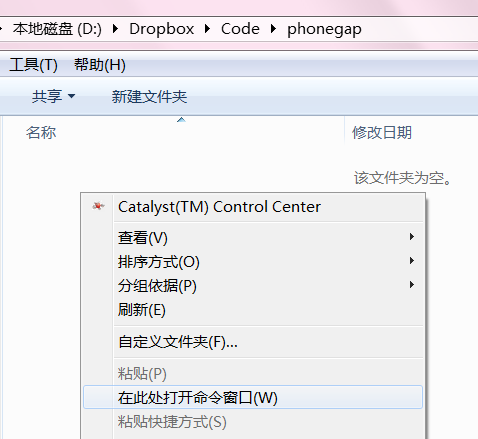
先送个小技巧,按住 Shift 右键点空白会有个在此处打开命令窗口 
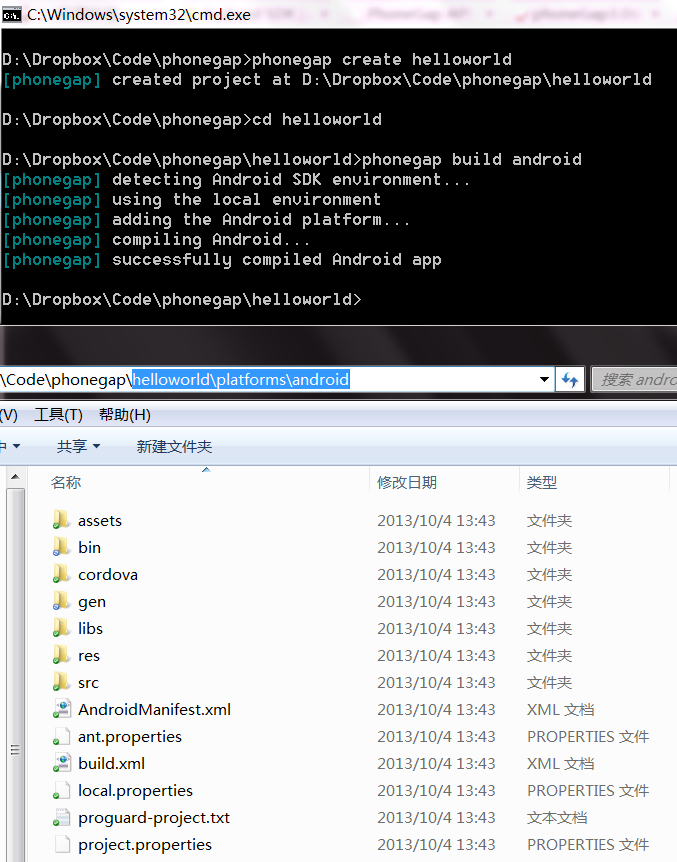
$ phonegap create helloworld
$ cd helloworld
$ phonegap build android

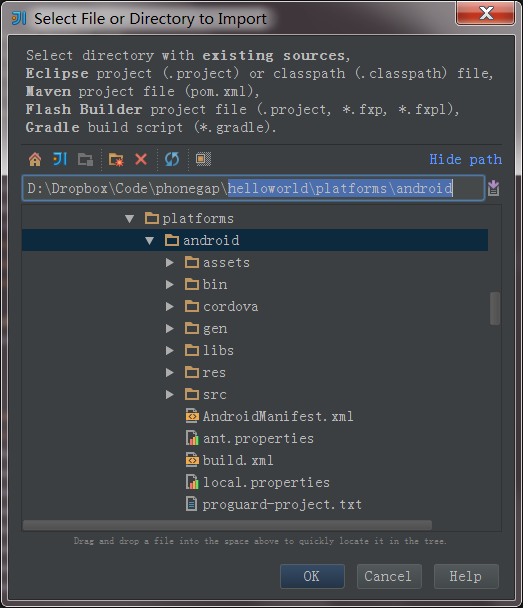
这个时候 helloworld\platforms\android 目录下就有一个完整的项目结构了
导入项目到 IntelliJ IDEA





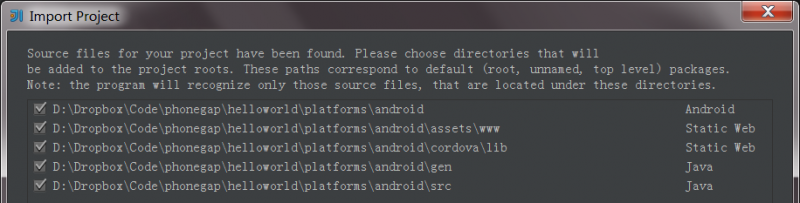
 基本都是智能识别,OK下一步无脑点
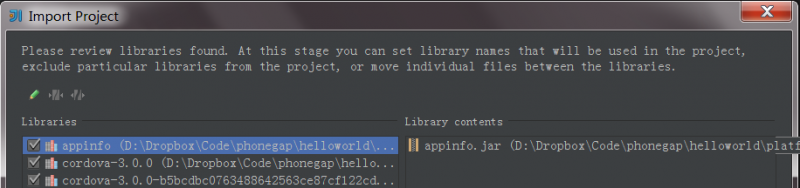
基本都是智能识别,OK下一步无脑点 
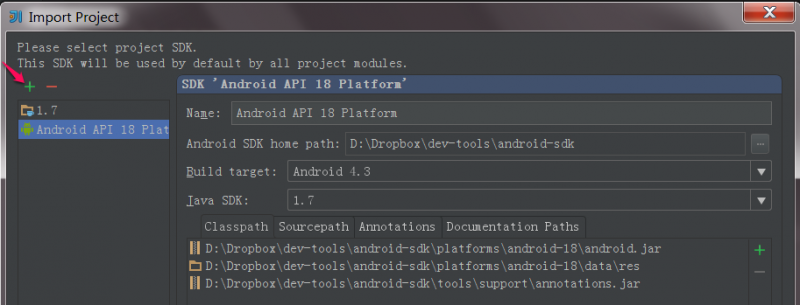
这一步里需要注意,如果左侧没有 Android SDK 的话,就点绿色加号指定一下 Android SDK 的目录

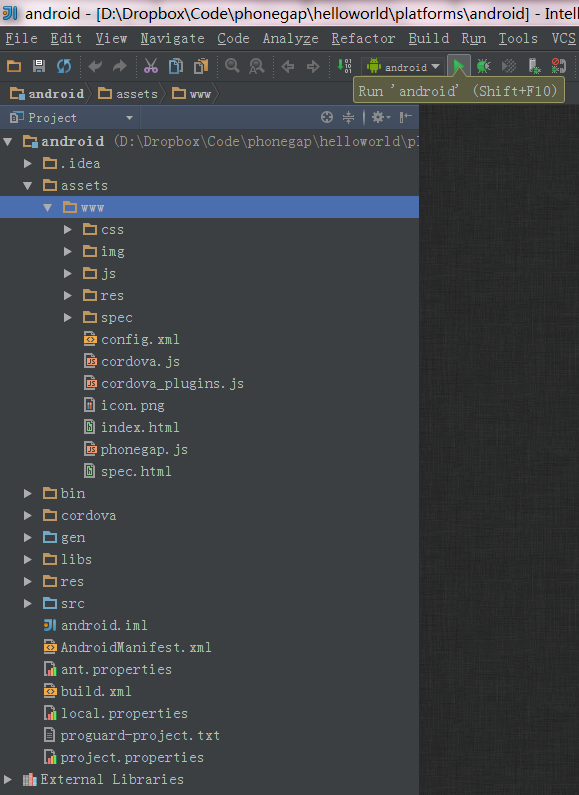
到这里为止就已经全部配置好了, 左侧的 www 目录里就是你熟悉的 HTML CSS JavaScript,
对着 PhoneGap3 官方文档开搞吧
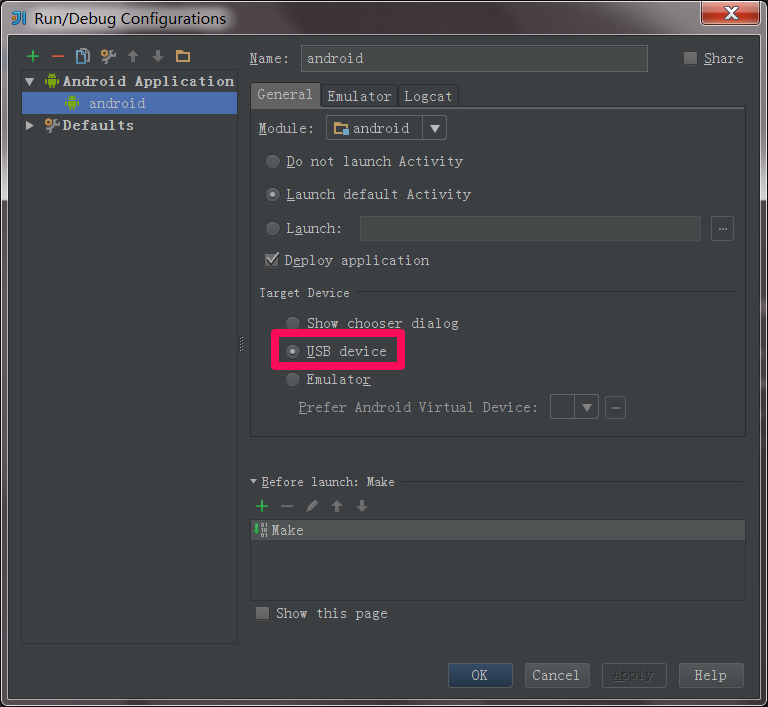
额外的配置

 例如你想直接编译到手机里(模拟器这够慢的),那么如图配置
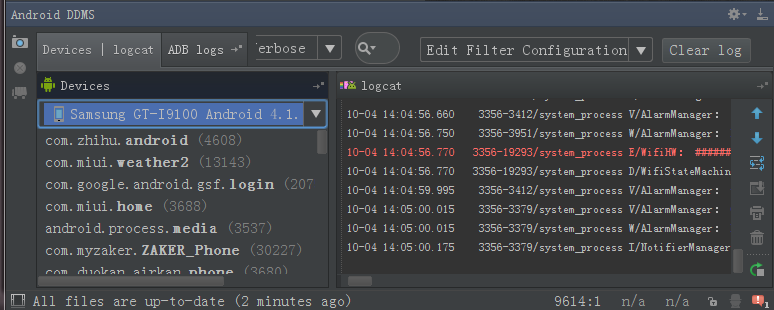
例如你想直接编译到手机里(模拟器这够慢的),那么如图配置  IntelliJ IDEA 也集成了 DDMS 读取日志什么的更方便啦
IntelliJ IDEA 也集成了 DDMS 读取日志什么的更方便啦
祝 App 大卖~

7 评论
添加您的 →字体调的好大。
@苏晓晨 年纪大,有点近视…
其他都好,改改字体
你最近又在兜售什么app?
@Andre = = 只是刚看到这里,觉得挺好玩
[…] | Permalink | 大战5回合 | Post tags: Android, app, Intellij IDEA, phonegap, tutor | MediaTemple | (miao) […]
[…] PhoneGap 3.0 的配置教程, 3.3 的区别在于会多个 CordovaLib 的 […]