
我是一枚前端开发工程师,熟悉 HTML CSS , 了解 JS PHP, 所以应该算已经入门, 在我们这一行,从古至今永远没有一个编辑器可以满足所有人的需求,
就像没有妹纸,你还有手
4年前入职阿里的时候受淘宝团队的熏陶,从 Dreamweaver 过渡到了 Intellij IDEA ,这几年也受过其他妹纸的勾引,最终还是离不开
SSH 管理主机的时候用 vim , 快速修改代码用 notepad++ , 一本正经写代码的时候用 Intellij IDEA.
一如大湿玉伯从 Vim 与 IDE 的讨论说起 , 合适的场景用合适的编辑器, 但保持开放的心态,勇于尝试新事物.
今天一篇 Project 的配置教程,写给第一次用 IDE 的前端开发同学们.
Web IDE 的选择
Jetbrains 公司有
- Intellij IDEA (JAVA 等乱七八糟集合)
- PHP Storm (PHP JavaScript CSS HTML)
- Web Storm (JavaScript CSS HTML)
个人推荐 Intellij IDEA Ultimate 版本, 注册机QQ群 149725975 里有,觉得好用请购买 licence
这个版本更新最快,速度也最快,但占内存多点,并且有 Project,另外2个木有
Project 的理解

对于前端开发, Project 理解为 Module 的集合
Module 理解为一个工作目录
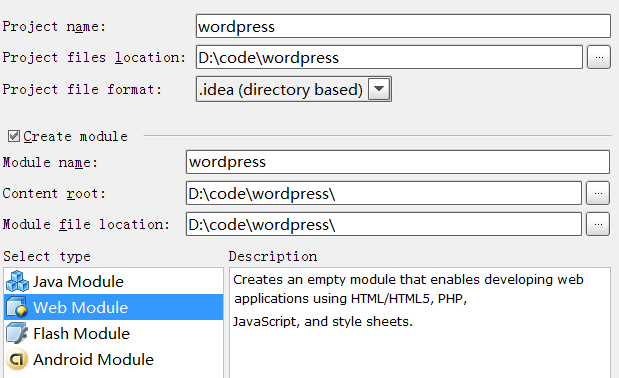
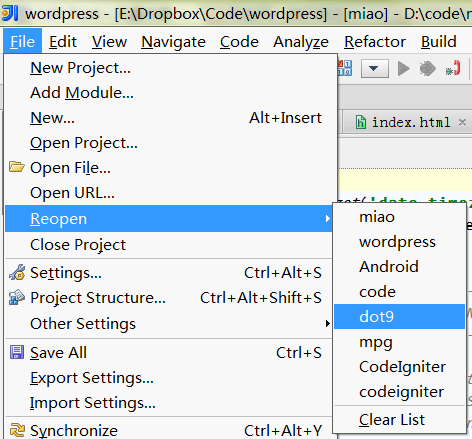
在此例里,创建了一个 Project 叫 wordpress ,然后一并创建了个叫 wordpress 的主题 Module
随后还可以继续创建 基于其他目录的 Module

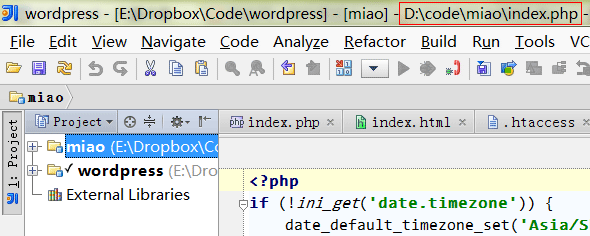
例如我E盘里的一个 Project 包含了 E 盘的 wordpress 和 D 盘的miao
每一个 Module 都在左侧目录树形式列出
工作方式
是单 Module 通过切换 Project 来工作, 还是一个 Project 挂不同 Module 取决于你的项目
他们的区别在于所有功能的范围都是基于 Project 的
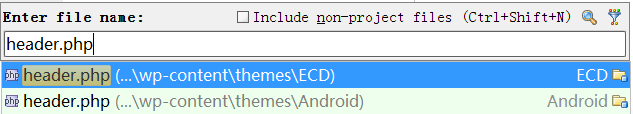
例如此例中 如果一个 wordpress 的 projcet 挂了 2 个 theme 的 module ,ctrl + shift + n 打开同名文件的时候会出来多个选择

所以我个人偏好无关联的项目都独立建 Project
一个是因为 Intellij IDEA 会索引分析函数提供代码提示用, Project 太复杂,机器性能又不咋滴的同学会感觉卡
另一个是因为做项目A的时候会被项目B的函数啥的干扰
可能大部分同学的目录结构都是
盘符/code
然后各种项目丢在 code 里
那么就建议每个项目建立一个 Project,通过菜单来切换

FAQ:
第一次用 IDE 会发现 Project 和 Module 会产生配置文件, 特别是有版本控制的时候会被提交上去很讨厌!
解决方案1: svn:ignore 或 .gitignore
解决方案2:新建的时候修改下配置文件的路径,玩法同你装软件到非C盘一样
非项目内文件如何打开?
貌似去年有个版本开始支持直接打开非项目内文件了,菜单里打开或拖拽打开
举个多 Module 的栗子?
例如经常要改 HOSTS ,那么可以吧 HOSTS 文件夹做一个 module
然后新建一个文件类型叫hosts的,给他定义注释的快捷键,就可以快捷键打开 hosts 再快捷键注释/反注释 hosts了
IntelliJ IDEA, PHPStrom, WebStorm 前端开发指南.
https://github.com/damao/Intellij-IDEA-F2E
欢迎有爱的同学 Fork
QQ群 149725975 (无关话题勿聊,热爱生命)
进阶
搞完 Project ,你应该可以和常规文本编辑器一样的开始用了
但是推荐把设置过一遍,你会发现很多用不到和想不到但用得到的神奇功能
记得分享, 共同进步
下载
http://www.jetbrains.com/idea/download/index.html

10 评论
添加您的 →这个配置太水了,不写个万把字的教程对不起入门两个字,鄙视,哈哈。
-_,-
@Evance – – 基本上尝试IDE都会卡在这一步,然后觉得很烦躁,就放弃了… 算了,也不是目标用户..
@Evance 做了一些优化…和补充
装过一次,一进去被全英文吓到了,点哪都不知道,,,然后,,,然后又回去用Notepad++了
@gb_2312 我x 你是不是男人… 看到纽扣多就不敢扑过去了啊,胸可是很大的呐
@bigCat ~~o(>_<)o ~~ 我承认我弱爆了…… 待我即刻装一个来熟悉之~
@bigCat ヽ( ̄д ̄;)ノ=3=3=3 这句话亮爆了
反复尝试,最后选择了 Webstorm
@willerce 前几年有几个写CSS的bug很纠结,IDEA上是首先被修复的,不过最新版本里基本上没影响工作的bug了,很期待的功能就是格式化成单行的CSS,现在还需要正则一下才能成单行
这样的分享要多一些 大咪咪给力~