
圣战
圣战个毛线
Android 好还是 iOS 好,Windows 好还是 Mac 好,编辑器好还是 IDE好,中划线好还是下划线好…
写代码这么多年,会遇到很多奇葩的毫无意义的所谓脑残粉的争论
昨天 @willerce 同学刚入职就提了个问题: 缩进用 Tab 还是空格的规范貌似没有啊?
大家突然意识到有这个问题…至少证明这不是啥大问题,或者算还没暴露出来的小问题
甚至…因为统一用 IntelliJ IDEA 自动被解决了还蒙在鼓里
随着深入的学习,发现了还是有讲究的…
为什么要用 Tab?
按键次数所有我看过的学习教程中,形容代码缩进都是说,按一个 Tab 缩进而不是按 4 下空格.语义Tab 代表”缩进一个level”,而空格有很多含义文件更小一个 Tab 和一个空格占空间是一样的,4个空格的话就是4倍宽度可调整常见的就是一个 Tab 等宽于 4 个空格,靠谱编辑器都可以自定义
为什么要用空格?
- 在所有编辑器和系统里
表现都是一致的,宽度只决定于显示字体 - 可以让作者更
精确控制视觉呈现有些恶趣味的程序员会画字符画 语义Tab 是制表符,用 Tab 就和用 Table 布局一样不科学压缩后文件更小因为空格不可避免,用 Tab 的话要压缩2种字符(脱离实际情况偷换概念)
为什么要混着用?
简单爷想怎么用就怎么用Tab 党搞不定行末注释对齐他们是行首缩进用 Tab ,行末注释对齐用空格
到底什么是 Tab?
根据史料 WikiPedia 记载 Tab key 代表了 tabulator key 制表键, 它的出现是因为做表格的时候对齐敲空格需要敲很多下,而且内容变动的时候对齐也比较纠结,干脆弄个 Tab 键按一下跳一列.
HTML 里的 Tab 和空格
不管多少个连续的 Tab 还是空格,在网页呈现的时候都会显示成一个空格,K 数依然是个问题,不过走 Gzip 的话也不是啥问题,因为 Gzip 对重复的东西压缩率特别高.
CSS JavaScript 里的 Tab 和空格


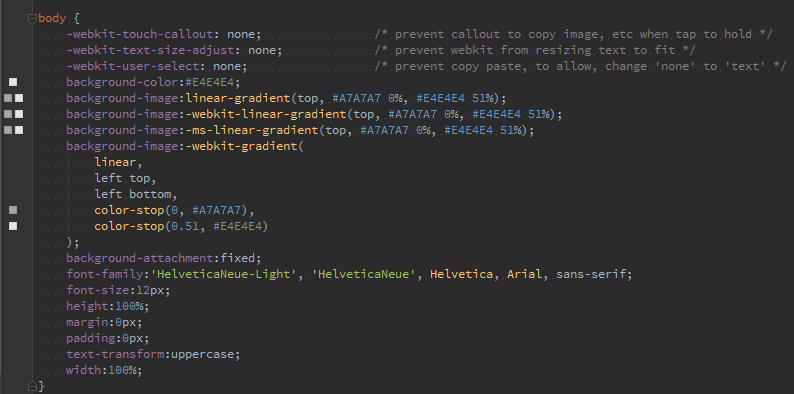
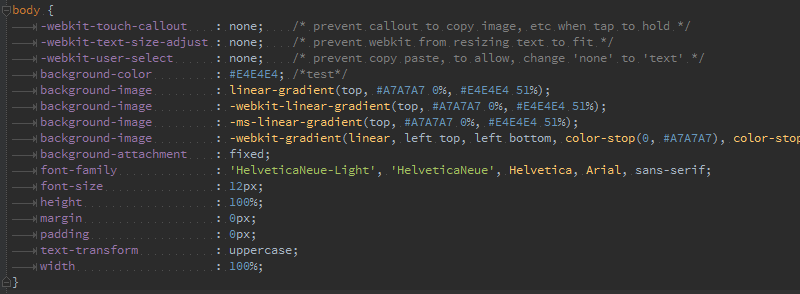
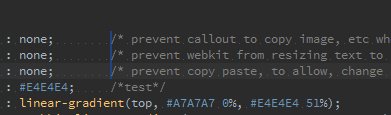
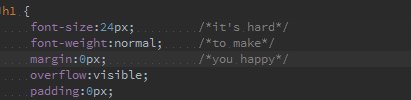
你写过这种整齐的 CSS 么?如果有,那么 Tab 只能解决行首对齐,行末只能靠空格
同时,空格也能解决行首对齐
注释里的 Tab 和空格

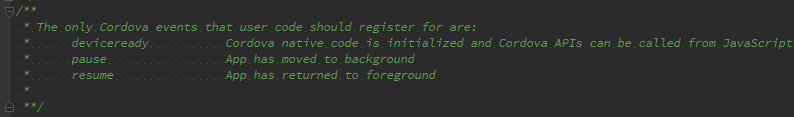
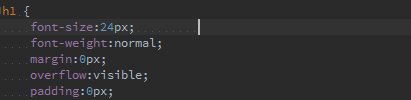
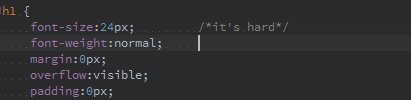
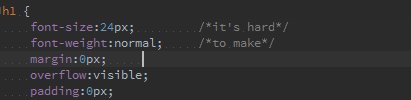
你写过注释么…
好吧,那真的要为了好看敲 4N 下么?
基本上靠谱的编辑器都会有这么个设定叫做按一下 Tab 出来4个空格,配套的还有Shift+Tab干掉4个空格
当然还有格式化为好看的对齐.
Sublime Text 2
这款优秀又轻量的编辑器非常适合性能不好的机器,功能基本上也够用,它的设置方法是

它会很聪明的在行首按 Tab 输入 4 个空格,按 BackSpace 退格键删除4个空格,非行首 Tab 依然 4 个空格,但退格就一个个删
不过它有个问题就是 Shift+Tab 只能光标在行首或者选中行的时候才能生效
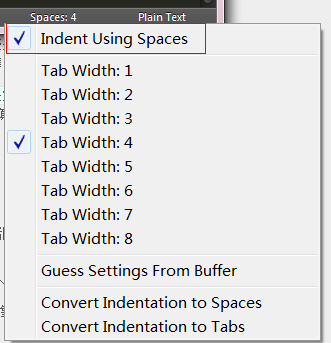
IntelliJ IDEA
因为我 SSD 所以跑 IDE 无压力,基本上搞啥都是 IntelliJ IDEA ,必然是要介绍一番.
PS:同样适用于 WebStorm PHPStorm 等 Jetbrains 家一系列 IDE.
首先,他默认就是输入 Tab 出来4个空格
其次,光标定位在任何位置都可以 Shift+tab 反缩进当前行
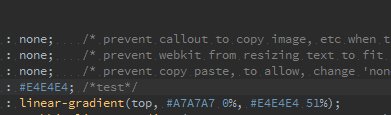
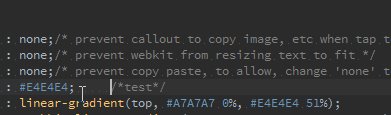
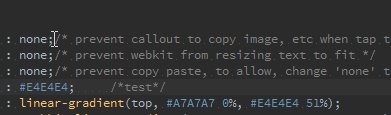
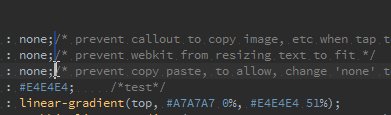
最后,还记得那个右侧的注释对齐么,咱给你耍一耍
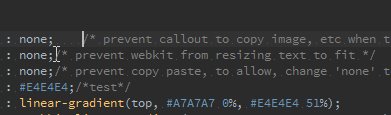
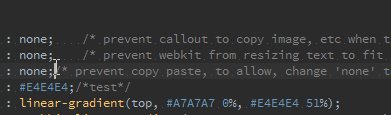
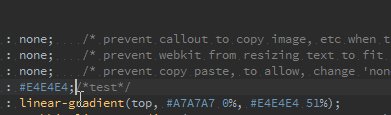
以下动画全部只按Tab,未成年人请勿模仿

前三行先 Tab 出去,第四行按 Tab 会自动用空格对齐

前三行初始位置一致的话推荐按住 alt 左键拖一下进入列编辑模式批量操作

如果第四行先走了,前三行 Tab 调整的时候会参考已有的注释对齐

硬了是为让你爽
最后,附送一个技巧:

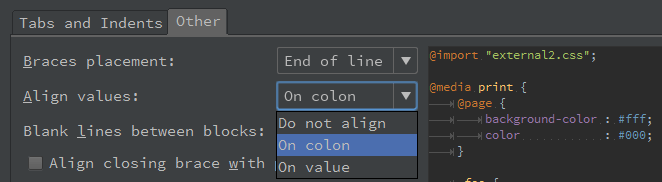
如果在 Code Style > CSS 里头设置了 Align value: On conlon,按一下格式化快捷键,一秒变格格.
对 Intellij IDEA 感兴趣的同学附送
IntelliJ IDEA, PHPStrom, WebStorm 前端开发指南.
我选择空格
结论是: 按 Tab ,利用 IDE 自动生成对齐用的空格
作为曾经的 Tab 党,抗住了空格党所谓的好看、语义化、开源项目、Twitter 等大牛都用空格等等非常主观的攻击
败给了对齐
你呢?

32 评论
添加您的 →为什么这么屌
以前一直都用 Tab 觉得美观些,不过对齐之类的确实要空格。。。
@Lar Shan 实际上也没哪里美观了… 一般情况下不显示 whitespace 这俩东西你都看不见…没区别
jetbrains 家的东西就是好。
喵。。CSS用tab,html用空格其他的IDE搞定想到啥用啥。。(泥垢
感觉都无所谓,只要自己坚持用tab或者空格不变就好
大猫,请问你一下,那个 gif 图片演示,你是用什么软件做的?
@罗罗磊磊 LICEcap, 不过 gifcam 更简单的样子,都试试看
大喵又写硬东西了, 好棒~
然后, 我特么又被你影响了…
我决定了… 我要写超级无敌对齐的 CSS ………
我就是记得用哪个的时候就用哪个.一般情况都是空格
编辑器支持tab我就tab,不支持就空格
空格党小胜,Twitter Google 大部分都在用空格缩进哟。
[…] | Permalink | 大战12回合 | Post tags: Intellij IDEA, sublime text, vs, 代码规范 | MediaTemple | (miao) […]
[…] 原文 http://bigc.at/tabs-vs-spaces.orz […]
一直都是 tab
缩进用tab,对齐用空格,貌似很多人还没清楚indent和align的区别
Tab党表示早已败给空格党…我要各种情况下现实都一致。
演示的例子, 貌似跟设置为tab取代空格无关. 不设置也一样的效果
Eclipse亲测.
@Aloong 如果不设置,可能在IDE里智能对齐了,但是放到普通文本编辑器就会乱掉,如果是空格,不管哪里用等宽字体都是对齐的
[…] 本文出自http://bigc.at/tabs-vs-spaces.orz […]
“压缩后文件更小因为空格不可避免,用 Tab 的话要压缩2种字符(脱离实际情况偷换概念)”
好奇下为什么说偷换概念呢?如果用哈夫曼编码(原谅我不会拼)的话,那少一种支付的话的确能更小啊。。。
@xloger 必然更小,但是小多少?小1byte也是小,但是这1byte所造成的影响有多少?带来的问题又有多少?做开发要的是一种平衡,性能优化过了头就会牺牲可维护性
@bigCat Post author 哦哦那就可以了,我还以为我的理解有问题。。。。
在AlloyTeam 看到的,就顺着进来啦,看到好东西要留名,看过 xxx JavaScipt style,正在更正自己的代码习惯。
每次来都有新的收获,加油!
alert(“Good tutorial!”)
ggggg
喜欢Tab~
泪别tab….
缩进用tab,对齐用空格为什么不行。。。
注释后代码后退两个肿么办>_<
例如:
.class {
padding-left: 10px;
// padding-top: 0px;
padding-right: 10px;
}
呜呜,我哭了,本来一直是tab党来着,但看了无数的知乎的回答以及这个文章之后,我决定转为空格党了(草,生了出来)