
挨吻老湿分享了一坨圆角图像的另类实现方式文章 CSS3 Rounded Image With jQuery
很赞,翻译了下记录一把
开始之前,可以先把 Demo 点开对照着看
目标
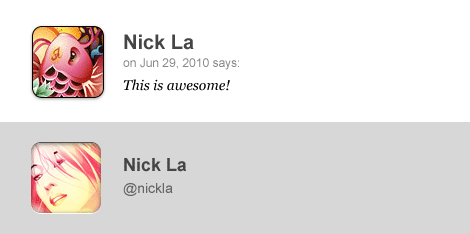
目标是用 CSS3 border-radius 和 box-shadow 来实现如下图效果

左手: 圆角+外投影
你的右手旁边是我的左手: 圆角+内投影
问题
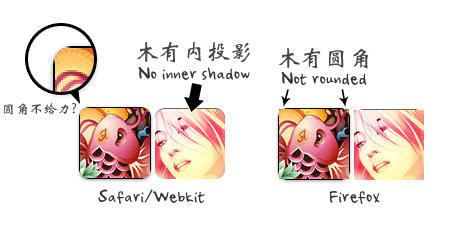
问题是这年头木有一档浏览器可以完美的在图片上应用圆角和阴影
webkit 可以显示圆角,但木有内投影
firefox 和内裤被戳破一样还坚挺的直着

CSS 淫技
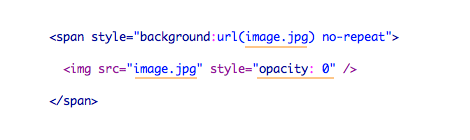
灰常简单: 在图片外头套一层超薄<span />然后把原图作为 background-image.
要隐藏原图的话,可以 opacity:0 或 display:none
偶发现 opacity 更淫荡点,因为这么整用户还能图片另存为
当然出于某些阴暗目的或光明磊落隐私考虑,可能会偏向 display

最终用 jQuery 的解决方案
本着怎么偷懒怎么来的原则,我们用 jQuery 来自动给图片套<span />

不解释, 上代码先
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".rounded-img, .rounded-img2").load(function() {
$(this).wrap(function(){
return '<span class="' + $(this).attr('class') + '" style="background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />';
});
$(this).css("opacity","0");
});
});
</script>
接下来开始解释
1. 调用 jQuery 库
2. ready 就是 DOM 全部加载后再触发的事件, 否则一旦有图片的 DOM 节点后于 JS 加载,就会绑定不到
3. $(“.rounded-img, .rounded-img2″) 选中所有 class 名为 rounded-img 和 rounded-img2 的元素
4. 给俩元素集绑定 load 事件 (偶很疑惑为何这么写)
5. 在每个图片外面包含一个 span, 这个 span 的 class 为原元素的 class ,这个 span 的 style 里的 background 取值自原图的 src 值, 宽高同理
6. 给每个图片写个style=”opacity:0”
看起来素酱紫滴:

大猫的调整
$(function(){
$(".avatar").wrap(function(){
return '<span class="' + $(this).attr('class') + '" style="background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />';
}).css("opacity","0");
});
理由:
1. $(document).ready(function(){}) 相当于 $().ready(function(){}) 相当于 $(function(){}) ,貌似有这么一说,嘻嘻
2. class名改为 .avatar 如果你是 wordpress 的评论头像, 都封装好了,要改结构也不是很方便,哈
3. 去掉图片的 .load 事件, 因为如果图片从缓存中获取, 有可能就不会触发这个事件, 反正是 DOM ready,霸王硬上弓了
4. 直接用链式写法点花点月点秋香
然后你得在你的主题 style.css 加上那么几条
因为 webkit 的内阴影配合圆角就是一坨屎,所以我用外阴影了
iPhone 的safari 还不支持 inset 内阴影, 如果有内阴影控, 可以用线性渐变配合RGBA假装是阴影…
.avatar {
display: inline-block;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
background-image:none\9!important;
-moz-background-size:50px 50px;
-webkit-background-size:50px 50px;
background-size:50px 50px;
}
IE 呢?
screw you!
不过目前偶是弄个中间镂空PNG遮罩,多一个请求
要是平滑那还得PNG32
要是PNG32那IE6捏?
IE6用 AlphaImageLoader 滤镜一旦图片加载失败,整个页面就脱光了死给你看
screw IE!
Opera
这孩子长得漂亮,龙飞(dragonfly)也不错 就是没有用的欲望
10.x之后不用-o-了直接支持圆角阴影,值得鼓励
=====update===========================================
有bug了…如果图片是部分透明的IE下面的背景会透出来要写个hack
background-image:none\9!important;
加important的原因是路径是style写上去权重高,并且也不大可能后续越权的需求
background-size 这个属性也要写上,不然图片大小不一样很2的…

85 评论
添加您的 →测试圆角头像,前排就坐
❗ 这招太帅了 ~ 回头用下看看 ~
好久没看你更新了 -.- CSS3 是不是跟IE6 无缘啊…
@mice, 跟IE678无缘……
果然给力… 😆
@meters,
IE是啥 🙄
@key4ever 我居然在这里看到你
@罗罗磊磊 给跪了~
jquery解决特别简单….
曾经试过纯CSS实现..恶心的那个吐啊…
CSS3很好很强大… IE6赶紧挂掉吧
@Yang, 后台直接输出结构然后静态化才是王道,不然客户端会有额外资源消耗
@Yang, 不过用JS很灵活~
试下是不是圆角
[…] This post was mentioned on Twitter by iVane Hwang. iVane Hwang said: jQuery 配合 CSS3 搞图片圆角 http://is.gd/dk3ID 【大猫效率真高,昨天说今天就已经完成了……要学习,不过还是期待其下周的分享~】 […]
这个圆角头像还是看到有边框的效果,我想要的就是个人中心那种头像效果。。。不需要什么阴影。。
@jeanne, 我给的样式也木有border,不要阴影直接去掉box-shadow即可,那就是是圆角,也就是个人中心的效果,哈
@bigCat,
嗯,看到了,很赞!在iPhone里我们也可以用这个效果了。。之前直接用border-radius,在iphone里总是效果不理想。。
@jeanne, 那个东东现在又要嵌入qq客户端了 = = 真是万金油啊
看到标题,鸡动了一下
全部看完,觉得太折腾了
Let’s Kill IE
@whatUwant, 偶现在把宝压在QQ浏览器上,希望学360流氓的推广,中国就有救了,webkit内核的
@bigCat, 希望QQ Browser不要学IE搞一套私有属性出来…
@whatUwant, IE的私有属性其实很有前瞻性,她是古代的浏览器啊要理解,就是木有处理好资源占用问题,渐进增强嘛
😛 看偶滴···最近 刚 调了下皮· · 加个overflow:hidden 就 能解决的说··~ 前提是定高宽,
PS:新皮IE下有问题的说,好久没用IE鸟·~~不离
@飞鱼, 你的意思顶宽高然后圆角溢出隐藏? 木有用哦,挥泪求demo
@bigCat,
我的blog 里那张banner 就是这么玩的。
可以的说·~~
@飞鱼, 我看你的banner是直角_firefox,最上头那张?http://www.qilei.org/wp-content/themes/Ba-Bu-Lu/images/banana.png
@bigCat, 好吧·~~· ❓ N久没用firefox
@飞鱼, 快,老实交代别岔开话题
😯
单位电脑 一直用的IE6
😆
😈 jq 很好很强大
$.load() 的作用是回避当页面元素加载不正常时 $(function(){…}); 里面的代码跑不动引起的不停露菊花等疑难杂症
因为 $.load() 加载时机一定晚于 $.ready()
@Chris, 感谢指导,不过我查了说明书
http://code.sh/man/jq/
事件->事件->.load() 上头写着….
load(fn)
在每一个匹配元素的load事件中绑定一个处理函数。
如果绑定给window对象,则会在所有内容加载后触发,包括窗口,框架,对象和图像。如果绑定在元素上,则当元素的内容加载完毕后触发。
注意:只有当在这个元素完全加载完之前绑定load的处理函数,才会在他加载完后触发。如果之后再绑定就永远不会触发了。所以不要在$(document).ready()里绑定load事件,因为jQuery会在所有DOM加载完成后再绑定load事件。
@bigCat, 就是提到的绑给 windows 对象, 不过除非死链, 无限菊花还是很好碰见的…… errrrrrrrr… 这一页无限菊花了 =.=
@Chris, 是很少碰见 😯 错字率啊错字率
@Chris, 茅厕顿开挖,一直理解有误! 偶修改下,多谢多谢
@Chris, 有个问题,我是先样式再主内容区再js再侧边的…
这样子图片都load了再绑定load要出事啊….无限菊花是个啥套路?`
@bigCat, load 不是万能的啊…
无限菊花举个例子就是比如处理一张 img , 然后下载不回来 (死链, 被奸, 403 或者别的), js 又在等待, 就像程序里的死锁, 然后就露菊花等人爆 😈
@Chris, 😮 果然很诱惑
不过这个案例里,如果图片挂了,还是可以继续处理的哦,没有必要load后再处理呀
圆角的菊花
哎呀呀好性感
@Chris, document的ready包含img的ready这一步不会挂
接着img的load然后document的load,这2步才有可能受到404或防盗链或啥啥啥的影响吧
所以在document ready的时候才是最佳时机嗷~
@Chris, load不一定晚于ready 例如图片如果缓存中获取的话,html还没下载完全的时候 上半身html里的图片就已经load了
@bigCat, load 一定晚于 ready, 关键是元素, $(“#img”).ready() 一定早于 $(“#img”).load(), 但是 $(“#img”).load() 就很大可能比 $(window).ready() 早触发
@Chris, 😳 那原作者绑定的是document的ready之后img的load就有问题了嘛~ 啊哈哈
😯 Chrome下咋不是圆角捏…
@MOPVHS, 😮 四小时后来看,突然发现,现在Chrome下页圆角了…
@MOPVHS, – – 我的style.css缓存是1年的,也懒得弄版本号去搞,刷新下就好了,哈
用 border-radius 也可以实现这个效果, 比这个还简单 😛
@Chris, 不过貌似 不能用 border-radius
@Chris, 😯 标签被吃掉了… img 标签不能用 border-radius
@Chris, 😳 这会儿说的就是这个问题的解决方案…
总是出血新花样啊
无聊的IE
CurvyCorners(Jquery plugin) 这个效果很好!不过有点大 27k
@Kamwing, 这个…要塞NNNN个空div模拟圆角,貌似google adsense和阿里妈妈就这么干的..不爽啊
这个效果很赞 ❗ jq果然yd。
果然webkit对内阴影的支持有问题,怪不得我的搜索框样式很囧。
opera情绪稳定。。继续纯css3。
@A.shun, opera貌似很猛,就是找不到理由去用。。。
jQuery这个也能搞啊,学习啦!我平时也就用 jQuery搞搞弹出图片之类的效果。
圆角的效果就是爽。 😛
咱css2还没整明白呢。
配合一下文章开头的逗号:)
@underone, 😉 你来画句号啦,哈哈
😮 讓我看看你到底有多淫!
@nemo, 我是单纯的好淫…
[…] 挨吻老湿就是这么写再结合jQuery 配合 CSS3 搞图片圆角来输出头像滴 点这里看 假装异步加载ing […]
关键还是让IE支持,CSS3就可以满足Firefox和Chrome的
@皇家元林, 渐进增强,IE用脚本都是能做到的,效率和开发难度的问题
大家用什么浏览器啊
给力
能用就行了,不要求太多
介绍 CSS 淫技下面那张图片代码用的是什么字体啊?大猫? 字体很漂亮哈:lol:
@shaojie, 呃,还真不知道……原文用的
ff4表示圆角和内外投影都ok
@leniy, 原来以前安装过同学写的gm替换脚本。禁用后还是不行
@leniy, 赶紧出来吧,chrome带动webkit势头很猛
❓ TX全部变圆角控和这有关不?
@Mr.饭团, – – 说回来,圆角确实比较好看点… 腾讯个人觉得线框太多了,密密麻麻层次不清晰
我有CSS实现的!呵呵
@joyla, 这个也是JS+CSS自动化
[…] jQuery 配合 CSS3 搞图片圆角 (75) […]
像牛A人士致敬……
不给力啊不给力
IE下被和谐了
这个效果有用,学习了。
谢谢,我的网站上要用上了。
IE有效果嘛?
@mofei, 渐进增强
求教!IE下面如何实现能否再讲解明白点,没有看懂:(