
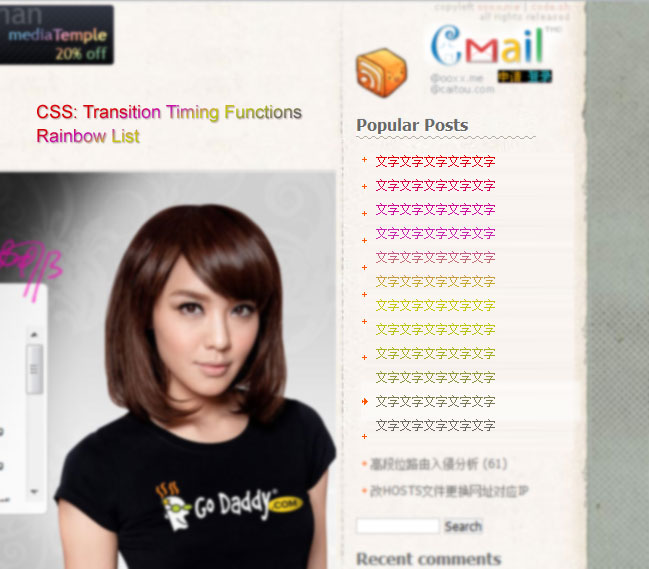
昨天在微薄问了个 JScript 的问题, 李振文同学解答了一下,顺便摸过去,发现他的热门文章列表很淫荡
于是抄袭了一个分享出来,嘿嘿
要体验的同学可以用 chrome 在俺 blog 侧边里看到
鼠标移上去的时候一个个亮起来,移走的时候慢慢消失掉

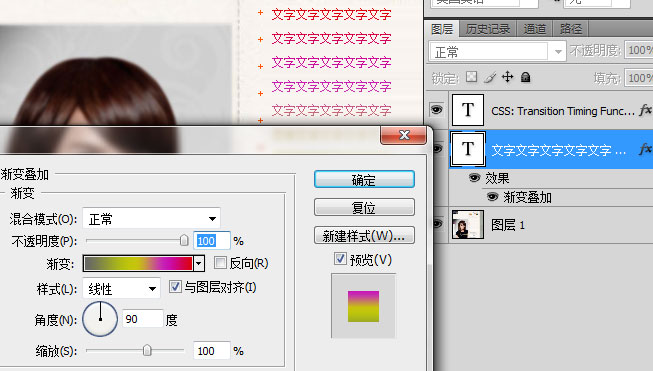
颜色可以用 Photoshop 拉好渐变取色
ul a,
ul:hover a {-webkit-transition-property:color;-webkit-transition-timing-function: cubic-bezier(1,0,1,0);}
ul a{-webkit-transition: all 1s ease-in-out;}
ul:hover li:nth-child(1) a {color:#DA020E;-webkit-transition-duration: 1s;}
ul:hover li:nth-child(2) a {color:#D30454;-webkit-transition-duration: .9s;}
ul:hover li:nth-child(3) a {color:#CB0A9B;-webkit-transition-duration: .8s;}
ul:hover li:nth-child(4) a {color:#C729B0;-webkit-transition-duration: .7s;}
ul:hover li:nth-child(5) a {color:#C75E81;-webkit-transition-duration: .6s;}
ul:hover li:nth-child(6) a {color:#C7A236;-webkit-transition-duration: .5s;}
ul:hover li:nth-child(7) a {color:#C7C40D;-webkit-transition-duration: .4s;}
ul:hover li:nth-child(8) a {color:#B8C10F;-webkit-transition-duration: .3s;}
ul:hover li:nth-child(9) a {color:#A2AD22;-webkit-transition-duration: .2s;}
ul:hover li:nth-child(10) a {color:#767954;-webkit-transition-duration: .1s;}
代码就这样子,结合了 艺术网的一个例子 < 推荐这个名字很土的假中国鬼子网站...

30 评论
添加您的 →第一名!!
@mopvhs, 这次收获颇丰,一个特效+两个犀利的网站… 😆
Firefox4才支持… webkit内核的都支持,,,IE就…玩儿蛋去吧
@bigCat, 我这ff3.6.13也能出现彩虹效果,只不过没有那个秒延迟。
@大刘, = = 延时就是css3动画….所以3还不能动…
❗ 莫非我第二?犀利的css’
其实我也特喜欢这个宫恩娜,照片都保存了。囧。
[…] by 周威 from Google Reader Posted on 2011 年 01 月 29 日 by We CSS3动画-彩虹列表 – […]
我手贱点了vps重装,现在还访问不了 😯
chrome看到效果了
阿囧,这里也能看到你,真巧啊@囧啊囧,
@火头坨工, 😉 谁让博主淫荡呢
@囧啊囧, 😮 😆 😯
你怎么把妹子搞虚了?
@Andre, 你这问题问得太经典了啊。。。
也尝试用了一些CSS效果,但是大比例的IE6-IE8几乎都不支持,可惜IE9好像不能在XP上装,CSS的普及还需时间啊……
@D-Times, CSS倒是用的很多,提速也明显,维护也方便,就是CSS3支持有点吃力,例如ipad上也有性能问题
🙁 好看 不会搞
😳 你怎么把妹子搞虚了? 囧
求助来了~~ 🙄
怎么把我在http://suitear.com/photo/的flash随时在wp的文章中调用?我修改了绝对路径还是不行~图片使用xml调用~我新手~~
有够犀利的CSS
有趣,好有趣的java。
chrome下浏览效果确实不错~ 找个时间整一下 😆
那个艺术网里面的东西都很强大啊
可惜非得chrome
godaddy的美女不错
一位
二位
~~~
😆 😆 😆
哈哈 不错 ~~我直接copy代码,结果红了一片。。。 😯 😯
很漂亮,确实,但说真的,我想了半天也没有想出要用到哪儿可以产生出效益
[…] 最后,差点忘了附上大猫的原文地址http://bigc.at/css3-rainbow-list.orz […]
可惜咱没有侧边栏啊,不然就耍下。