ZenCoding
神飞大湿之前介绍 ZenCoding 的时候想必同学们都会动心,年复一年的敲着 div 着实是一件有悖 DRY 的事情
Intellij IDEA 的 Live Template 早在2010年的时候就集成了 ZenCoding 和一大堆代码片段

举一些好玩的例子,例如 CSS 渐变
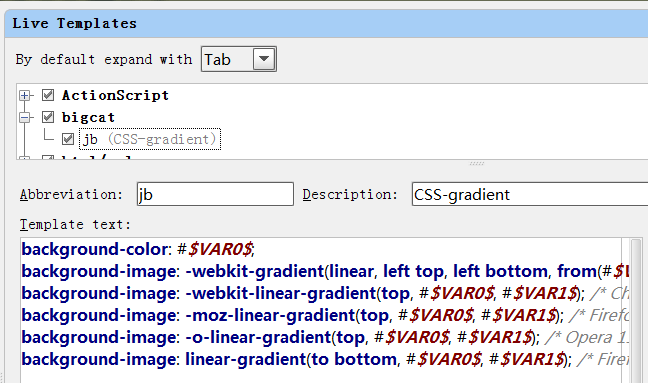
background-color: #000; background-image: -webkit-gradient(linear, left top, left bottom, from(#000), to(#FFF)); /* Safari 4+, Chrome */ background-image: -webkit-linear-gradient(top, #000, #FFF); /* Chrome 10+, Safari 5.1+, iOS 5+ */ background-image: -moz-linear-gradient(top, #000, #FFF); /* Firefox 3.6-15 */ background-image: -o-linear-gradient(top, #000, #FFF); /* Opera 11.10-12.00 */ background-image: linear-gradient(to bottom, #000, #FFF); /* Firefox 16+, IE10, Opera 12.50+ */
这么一堆,但每次需要变动的只有2个颜色
那么我们就来新建一个 Live Template

jb 是渐变的缩写,抱歉我记不住 gradient
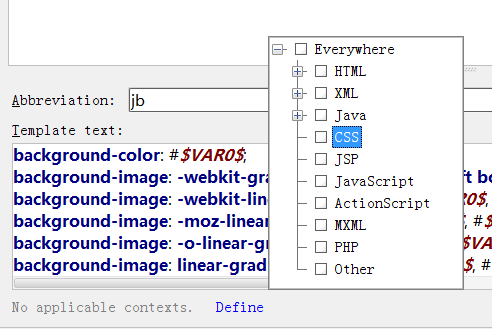
然后我们定义只在 CSS 中生效

当我们在 CSS 文件里输入 jb 然后按tab 的时候,好玩的事情发生了
整个模板被调用,然后光标自动停留在$VAR0$的位置,接着我们输入第一个色值000,然后按回车(跳转到下一个VAR)
于是我们输入第二个色值FFF,继续按回车终止,光标停留在代码最后,完成一个渐变的输入
变量
Intellij IDEA 允许 $<variable name>$ 自定义变量,
以及 $END$ 和 $SELECTION$ 预定义变量
$END$ 是完成所有变量输入之后的光标位置
$SELECTION$ 是给按了CTRL+ALT+T的时候定义的包含模板
例如定义一个模板
{$SELECTION$}那么选择一段文本后按 CTRL+ALT+T 选择这个模板,就会在左右套上 {}
更加进阶的用法

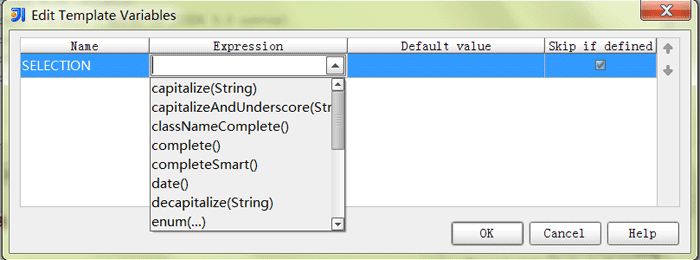
是给变量们定义函数和预设值,预置了四五十个函数,就不列出来了
不过不知道如何自己手动写函数,例如第二个值是经过第一个值计算的结果, 类似于 LESS 的那种,如果有大神清楚,请分享下,谢谢
IntelliJ IDEA, PHPStrom, WebStorm 前端开发指南.
https://github.com/damao/Intellij-IDEA-F2E
欢迎有爱的同学 Fork
QQ群 149725975 (无关话题勿聊,热爱生命)

15 评论
添加您的 →各种IDE都能被折腾得很舒服
哇塞,这种神器啊
@一堵墙 冰山一角喔
绝对神器,一旦用习惯了,给什么编辑器都不想换。
@小李刀刀 刀郎,求解答最后提出的问题..
@bigCat 暂时只成功使用到其预置的函数,自定义函数没找到任何表明可行的材料。我目前有用到的只有enum和smartComplete两个
看截图 bigcat -> jb 瞬间就想歪了……
@NetPuter 你是歪左边还是歪右边的?
jb 是渐变的缩写? 我倒不这么认为
@Louis Han 呃,大湿有何高见?
@bigCat 你忘了你深爱着的android….
@deef 菊花一紧…
[…] Intellij IDEA – Live Template […]
[…] Live Template 里的 $SELECTION$ […]
[…] Templates其他文章介绍:http://bigc.at/intellij-idea-live-template.orz要加强Live的话,看帮助文档这两个,搜索:(感谢大猫提起)Edit Template […]