
那个传说中打5星就会有妹纸给你生孩纸的APP 宫缩+,我用的是 PhoneGap 做的.对于一个前端开发以及 Java 菜鸟,这玩意儿可真是帮了大忙. 简单说 PhoneGap 就是帮你打包一个网页成APP的东东,有些网页做不到的权限,他也能帮你搞一搞例如调用摄像头发发通知什么的
不过网页做不到的例如 webview 性能差,他也帮不了… 对于开发过程中的一些经验回头再说,今儿个说说如何配置 PhoneGap 和 Intellij IDEA
假设大家会 Google,装好了 JDK 和 Android SDK 还有 PhoneGap, 那么我们接着来

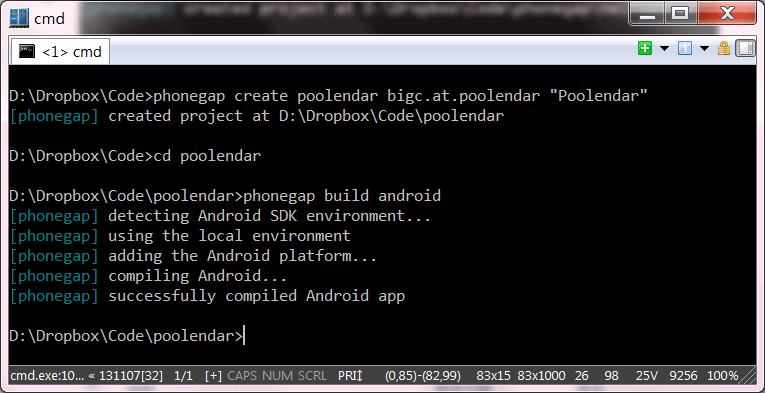
phonegap create 文件夹名 包名 项目名
cd 文件夹名
phonegap build android

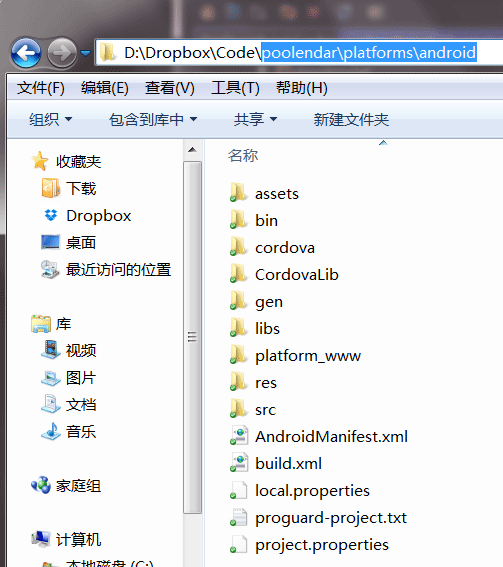
看,生成了一大堆文件,标准的 Android 项目

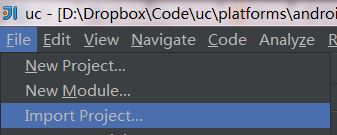
在 IntelliJ IDEA 里导入项目

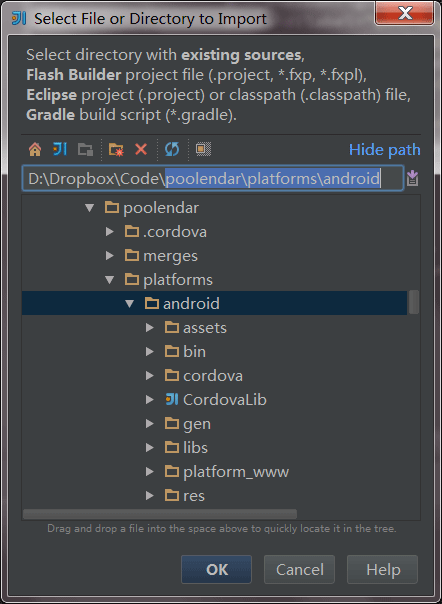
选择刚的目录

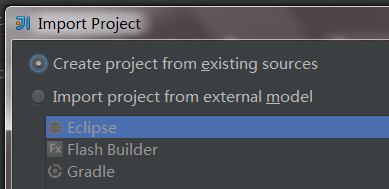
存在的源码中创建

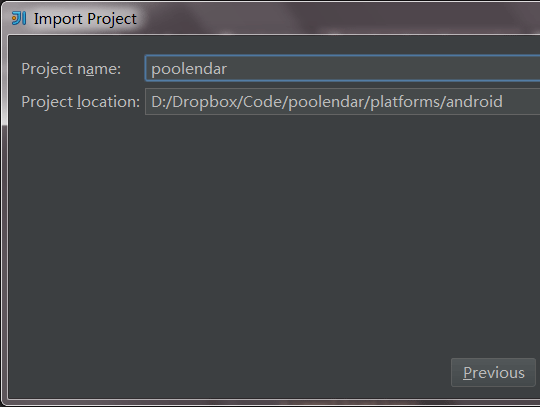
项目名字,恩恩 poolendar 是我在开发的另一坨 APP,你们可以叫 HelloWorld 什么的

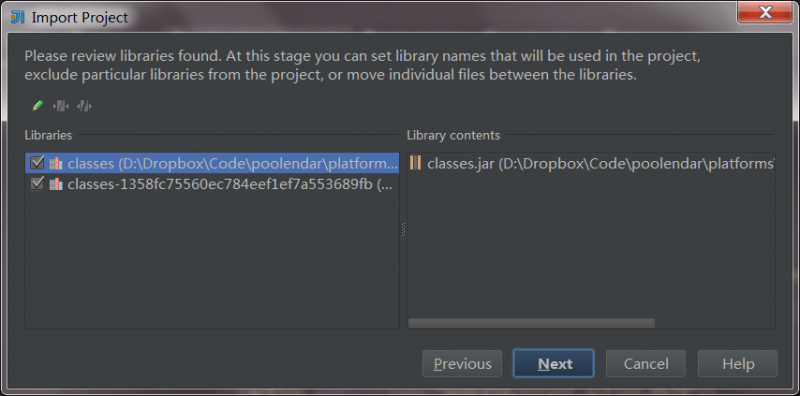
Next

Next

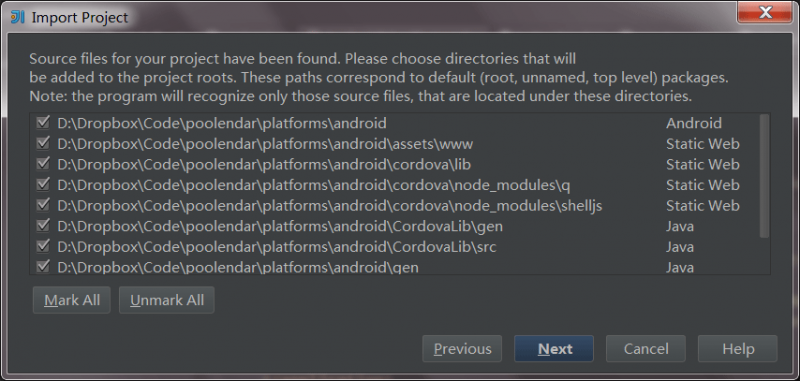
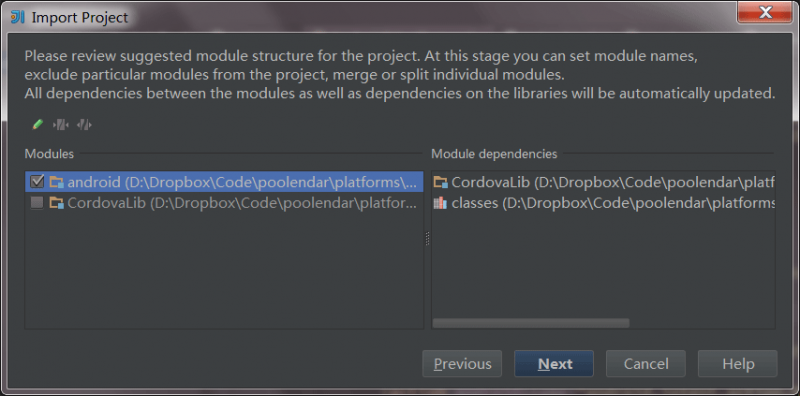
这里找出来俩 Modules,保留 android 去掉 CordovaLib

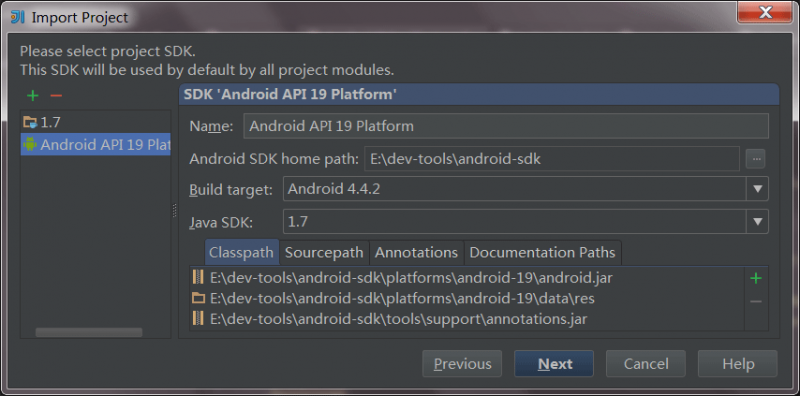
这里选择 Android SDK,如果没有,点绿色加号配置下路径,对,就是 http://developer.android.com/ 下载回来的 SDK

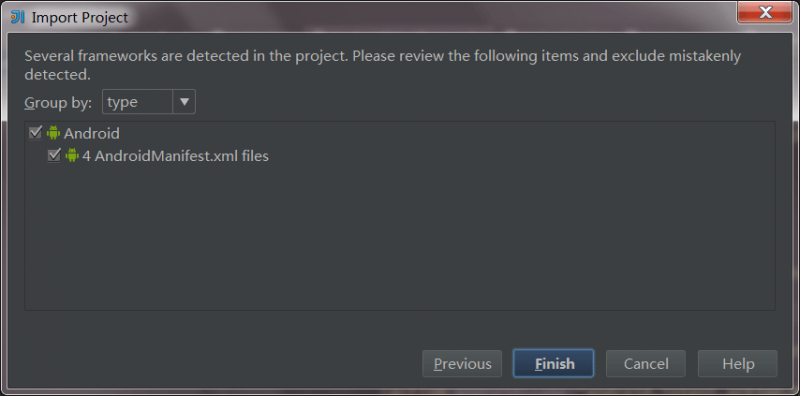
Next

WOW,搞定了
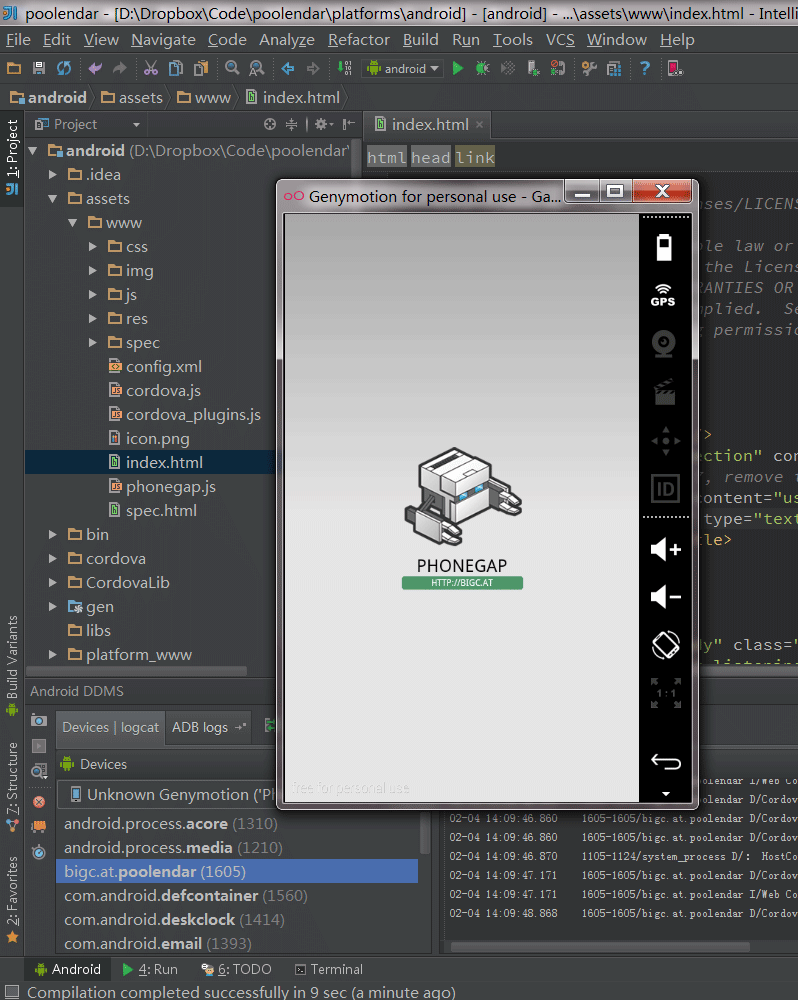
Run一下~ 在 assets/www/ 目录下的网页就在模拟器/手机里跑起来咯
接下来推荐… Chrome 里开发吧
PS,之前写过 PhoneGap 3.0 的配置教程, 3.3 的区别在于会多个 CordovaLib 的 module,如果不去掉,编译的时候提示重复

8 评论
添加您的 →好吧,你这个真是及时雨,有样学样,学你 PG3 做个 App,但是卡在这(编译)。
好吧,我是 Java 小白。
问个题外话,为什么你的cmd这么好看,用了什么高级东东。
@fiture 找到了~ https://code.google.com/p/conemu-maximus5/
http://bliker.github.io/cmder/ 这个更赞
大猫,你越来越高端了,你家里人知道吗
大猫,给你的页面加个翻页吧
对www目录的位置是myapp/my-app/platforms/android/assets/www这里的www目录,而不是PhoneGap跟目录的www,那么怎么写跨平台的html? 难道要写platforms/android/assets/www的文件,然后再往顶成覆盖?
但是idea运行的时候,却是用PhoneGap根目录的www来覆盖platforms/android/assets/www,但又无法直接在idea编辑PhoneGap根目录的www的文件,那还用idea来干嘛?
这是我按照你配置得到的结果,请问,你碰到我一样的问题么? 谢谢
@Pandy 你那个做法是对的,应该在上面写然后编译之后会生成2个平台的www
不过我两个平台app有差异…= = 最后还是放弃了phonegap用原生webview写了..